Unlock Salesforce's full potential with UX Design!
Have you ever wondered if you’re really using Salesforce to its fullest potential? What if, instead of a standard CRM, you had a dedicated app perfectly aligned with your business goals?


Table of content
First of all, don’t use ready-made templates!Invest in User Experience and increase sales!What is User Experience?Why is User Experience that important?5 more reasons to invest in UXFollow UX processes and create meaningful experiences!Stage #1: Project Scope - learn about the productStage #2: Research - get to know your usersStage #3: Define and analyze user needsStage #4: Ideate, sketch, and designStage #5: Test designs with usersStage #6: Iterate, optimize, developFirst of all, don’t use ready-made templates!
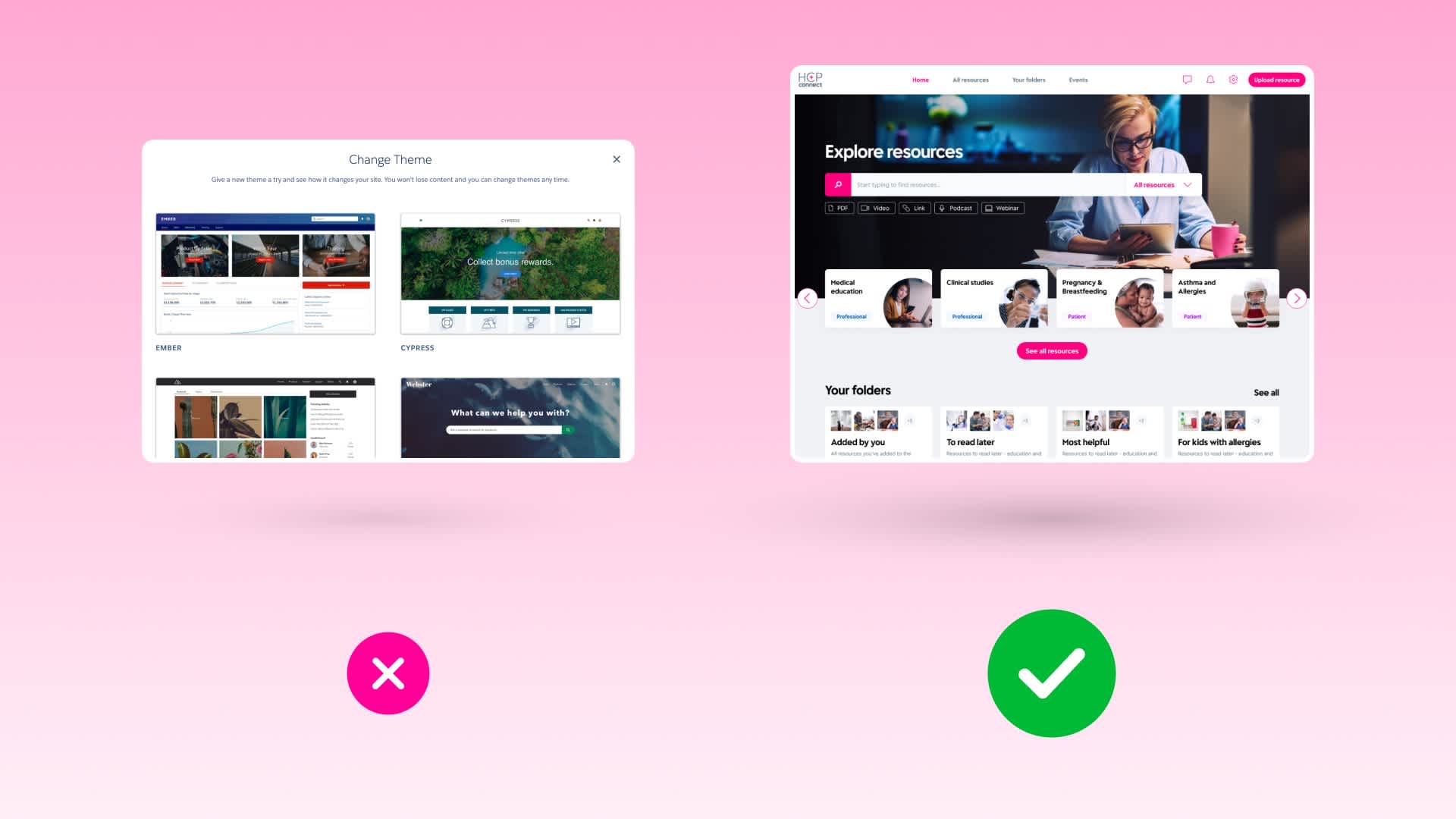
Are you familiar with Salesforce templates and sample websites? Did you know that using them may drastically reduce your customers' satisfaction and not meet your business needs at all. Using Salesforce templates doesn’t provide an optimal user experience. It is always worth adapting the product to the needs of users.

If you've heard of User Experience Design, you already know that websites and apps have to fulfill customers' explicit needs. Your product should enable users to achieve their goals in the most enjoyable way possible. Otherwise, customers will leave your website or service immediately and will never, ever look back. Worst case scenario – they get frustrated, leave a bad recommendation and thus cause general distrust of your company. And you don't want that.
Using templates and ready-made components will most likely result in a poor user experience. If your product is not aligned with user needs, your clients may lose trust, interest, or even get frustrated using it.
Keep in mind that your product will be used by genuine people with different goals, pains, and preferences. Getting to know them and adapting the product to their needs can be the key to a long, successful partnership.
Templates can be a good start for some businesses, but be sure to test and adapt services to the needs of your specific customer base. Remember, people are diverse and it is certainly important to whom your product is dedicated. Otherwise, you can build something that no one will use.
At Sobre Software House we build apps from scratch. The entire design process will be covered later in this article.
Invest in User Experience and increase sales!
What's all the fuss about User Experience? Why should you care about the customer experience?
What is User Experience?
A key element of the user experience is understanding how the user interacts with the product, system, or service and what feelings that experience provides.
User Experience (UX) design is a process used to create meaningful, joyful, and remarkable experiences for users of a product. It is based on the real (even unconscious) needs of customers to solve their problems and achieve the intended goals.
User Experience is not only related to the product itself, but to the entire process and journey that users go through to interact with your service. This is much more than a list of application features or business requirements.
Why is User Experience that important?
Businesses that invest in great user experiences see higher levels of customer satisfaction, more repeat business transactions, and overall higher revenue. An investment in UX increases customer loyalty, distinguishes your business from the competition, and attracts more customers, thus generating more transactions and increasing sales.
It is natural that we want to use what suits us best. The more pleasant, useful and easy-to-use a product is, the more likely we will be to use it, buy it, and recommend it. And we'll likely form meaningful bonds with the things we love.
Take a look at the Apple user experience. Customers simply become fans of the brand - they join the Apple ecosystem and buy only Apple-branded products. This is possible thanks to the best user experience provided by a network of connected devices.
5 more reasons to invest in UX
Increase your revenue and conversion
Did you know that every $1 invested in UX, brings $100 in return? That is an impressive 9900% of return on investment (Forbes).
Address the right solutions to the right people. Creating an audience-oriented product helps you plan the right marketing strategy - language style, content, and context. Not only will this increase your revenue and conversion, but will also build sympathy for your brand.
Improve usability and make it easier to navigate your site or service with the UX experts' help. We all know that a satisfied customer is more likely to complete transactions, return, or leave a positive review. This is exactly what you want, isn't it?
Don't waste your resources developing the wrong idea
Launching a start-up? Working on a new feature? Transforming an existing product into something more? Whatever the case, you don't want to throw your money into something that just doesn't work.
“The value of UX is not wasting time and money developing the wrong solution.” - Jeff Humble, lead UX designer, CareerFoundry
Test your new ideas with your customers and analyze their feedback, behaviors, and views. This way you can be 100% sure you’re developing the right thing for them. And they will desire it.
Reduce development time and costs
Did you know that fixing an error after development costs 100 times more than fixing it before development? Why not avoid it?
As noted by Dr. Susan Weinschenk, programmers spend 50% of their time fixing avoidable errors. All this can be prevented by introducing the design phase into the project.
By testing design solutions early, your team can avoid errors in the development phase, thus reducing costs and shortening the working time of really high-paid employees.
Increase customer satisfaction
The Baymard Institute research found that almost 70% of online shopping carts are being abandoned. The reasons? Websites required creating an account, users distrust sites with credit card information, too long or complicated checkout processes, no total order cost up-front, and website errors. All these problems can be easily avoided with user tests.
“The impact of UX is crystal clear: the more satisfied your users are, the more likely they are to do whatever it is you are encouraging.” - Abby Covert, author, How To Make Sense of Any Mess
Less support needed
The calculations are easy. If users know how to use your product, they will be less likely to ask for help. Fewer help desk calls mean fewer employees are needed, thus lowering overall maintenance costs.
Investing in UX design encourages changes in your product and service, but also brings new ideas to the business structure and strategy leading to incredible outcomes.
Want to know more? Read our other article - type: entry-hyperlink id: 5BrZCApYV2QmeJgm0KOptN
Follow UX processes and create meaningful experiences!
We know you love processes and steps. How it’s done? What can I expect? We've summed it up for you.
UX Design teams follow numerous guides and processes to create the best possible results. Most of them are inspired by Design Thinking Methodology. Remember that design processes may vary due to different team structures, business strategies, and most importantly - the goal of a project.
Do names like Veet, Lysol, Durex, Strepsils, or Nurofen ring any bells? The approach we use at Sobre Software House will be briefly demonstrated in the example of a project made for Reckitt Benckiser - an international company in the health, hygiene, and nutrition industry.

Stage #1: Project Scope - learn about the product
The first step - we get everyone on the same page. Gathering all stakeholders - from business owners and managers to developers, or designers helps to establish clear communication and set overall goals. Set up a meeting and have a brief overview of the project, its main goals, aims, and objectives. Your team wants to understand the problem your business is facing. The better the initial communication, the lower the risk of wrong decisions later on.
Our approach: Our project started by questioning business requirements. We had a few initial meetings with the stakeholders to form a mutual understanding of the problem. Once we received a project brief with a given problem and business background, we discussed it with the team later. We hold Q&A sessions to learn the risks, possibilities, and ideas of the app for the targeted group of healthcare professionals.
Stage #2: Research - get to know your users
If your product is launching or perhaps already has a customer base, your team will ask you for any user data you can provide. Do you use Google Analytics or Hotjar? Excellent! Have you done any business research? We want to take a look.
Empathizing with the users can bring a fresh perspective on the problem and introduce a more credible view of the target audience's needs. Depending on the project, the types of UX research that need to be done may vary. Teams need to consider which of these pieces of information might be most useful for this project, but designers use them the most:
usability tests
field research e.g. user interviews, observations
benchmark i.e. competitor’s research
desk research
Our approach: Our design team gathered all the information Reckitt's business reps and data analysts could provide, as we couldn't get any information directly from our truly overloaded target audience. We gained access to previous research conducted by the Reckitt project team and the data they collected over the years of daily work with healthcare professionals. Thereon, our team interviewed the medical representatives who best understood the doctors' position. We also invested time in desk research on the daily work of healthcare professionals and prepared a benchmark of our competitors' solutions and possible inspirations for later work.
Stage #3: Define and analyze user needs
Finally, it's time to summarize everything the team has learned in the earlier stages. Now that you know your users' needs, issues, and goals, it's time to analyze them. Several tools can come in handy at this stage:
personas
journey maps
user need statements i.e. user stories
problem statement
Ready? Now bring everyone together and define the future goal of your project. Remember to always take a user-centric approach when going through the defining process. From now on, you will know the purpose of your project and the needs you address.
Our approach: From all the information we had so far, we've compiled a list of user stories explaining user needs and goals, and narrowed them down to the most relevant. We mapped our target healthcare professional personas, which allowed us to understand their struggles and goals. At the end of this stage, we built the information architecture and user flow, which were later used to discuss the next steps with the business team.
Stage #4: Ideate, sketch, and design
Creativity, knowledge, and vision. Combine them all to create something truly innovative.
At last, it’s time for your entire team to shine. Get everyone involved and ideate. Try a brainstorming session or a workshop. It’s better to get as many ideas as possible. Different people with different perspectives can bring unique views to the table.
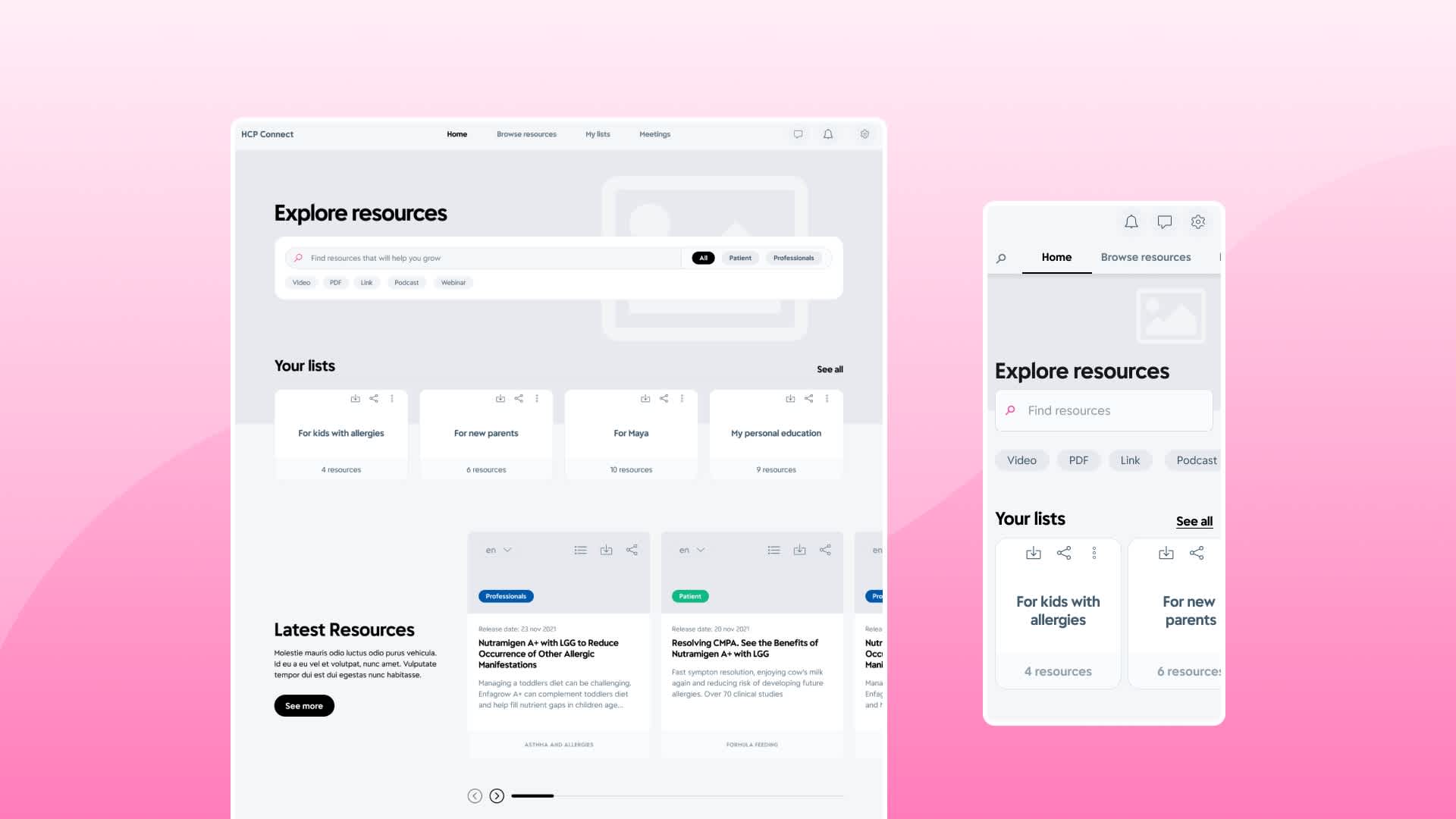
Your design team will later turn your ideas into something to look at, such as sketches or wireframes. Of course, this will only be the first step in establishing the interaction and appearance of the product. But it's a great starting point! Remember not to judge the sketches and wireframes of their covers, as they only represent the idea and flow, not the finished product. Discuss these ideas with your team and move on to the next design phase.
Our approach: Wireframing and sketching our ideas felt great. Now we had something to show to the stakeholders. And they loved it! We discussed their other ideas and gave more business relevance to the project. Once everyone was on the same page, we prepared a clickable prototype for the next big step.

Stage #5: Test designs with users
Done with the designs? It's time to confront everything you've worked on so far with real users. Getting an honest opinion can be a little stressful, but be open and non-judgmental. You are here to gain new knowledge on how to develop your product in the best possible way. And to make your customers happy!
The most common approach to this is usability testing. It can take many forms, but most of all, make sure you gather feedback on features or parts of the design that you consider problematic or difficult to navigate. Focus on the feelings, behaviors, thoughts, and ideas of your users. Ask questions! Don't be afraid to delve into the problems they experience.
This important part of the design process will provide you with the most relevant information about your product. Is it easy to use? Do they know how to perform certain tasks? Are they willing to use it? Will they recommend it to others? If the answer to these questions is "Yes!" you know you're going in the right direction. If not, you may need to reconsider your angle and try something else.
Our approach: The time has come. We were excited to start with usability testing on our previously designed clickable prototype. We performed usability tests with healthcare professionals from Mexico and Canada - the first target markets. It was great to finally see them navigate our product and hear what they think. After an intensive research phase, we were ready to discuss our findings with the team.
Stage #6: Iterate, optimize, develop
This is the end? Certainly not. Design is an iterative process. Your usability testing discoveries can make you question the direction. You can even go back to the early stages of the design process. But don’t worry! It's all in your best interest - to give your users the best possible experience. Remember that if you have not neglected the previous steps, you are less likely to fail.
Time to go back to your designs and improve them based on the feedback you've received. Make sure your involvement in the project does not bias you. Stay objective! You want to make sure that users are satisfied with your solution, your personal preferences don't matter that much.
Testing and going back to previous design stages is inevitable. You will want to improve your product all the time. But don’t get stuck on the design. If you have the right foundation, improvements will be easier even in a working product. Put developers to work, collect user data and optimize your designs for the best performance.
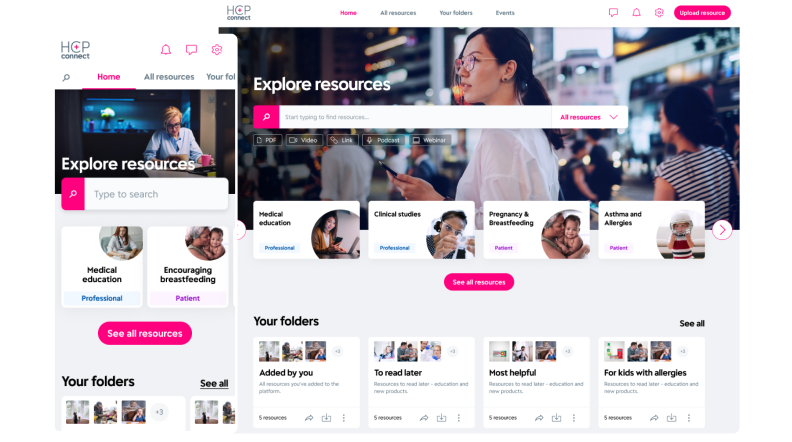
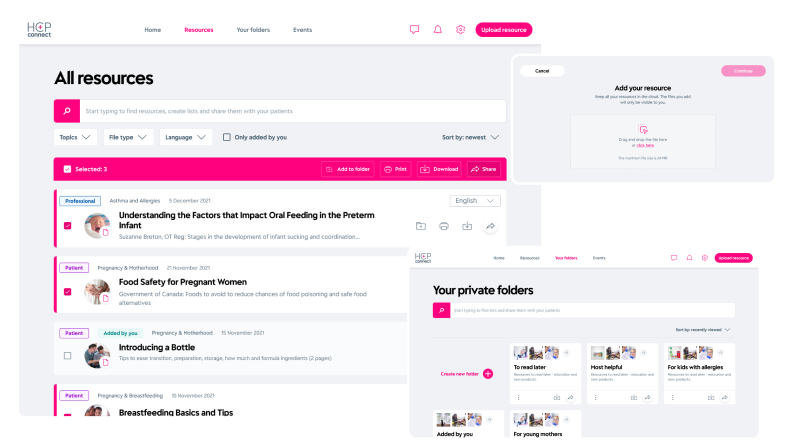
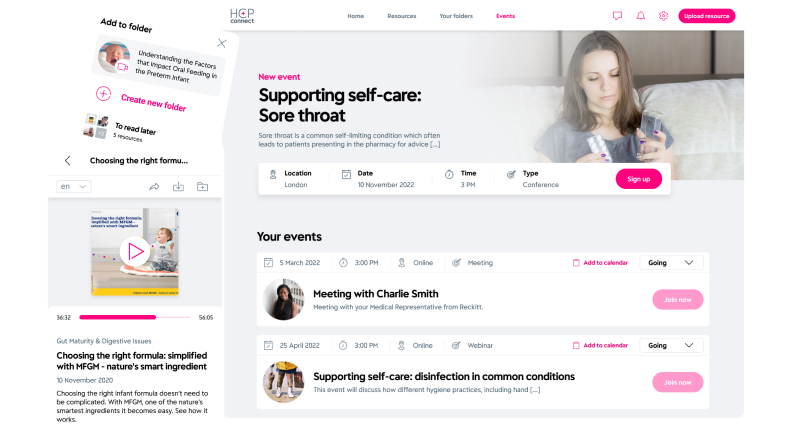
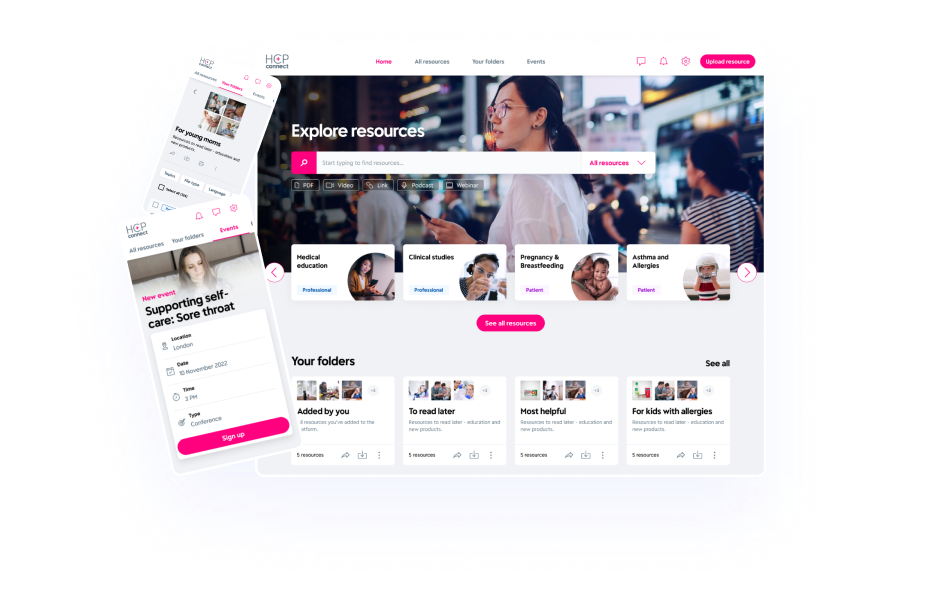
Our approach: After the tests, it's time for refinements. We went back to our designs, fixed the issues, and improved the path users were supposed to follow. We also looked at differences in perception and naming conventions. We wanted everything to fit into the mind maps of the users. The last task was to create the look and feel of the app. We used Reckitt’s brand guidelines and designed a really pleasing app. Take a look at the results!